Hello, Mate! 😃👋 Hope you are doing great!
This year will be a special year for India as we will be celebrating the 75th Independence day of India on 15th August 2021. Since the day would be special, why not we (developers) make it even more special by celebrating it in a developer way. 💻
Yes, you got it correct! We are going to create our National Flag using pure HTML & CSS. ✏️📗
This idea 💡 suddenly struck into my mind 🧠 when I was listening 🎵 to some patriotic songs and going through the news and articles about different forms of celebration. 🎉
So, without any further delay, let's open the code editor (I prefer visual studio code - my fav 😛) and directly jump into the code.
Let's write some HTML code to prepare the skeleton and then we will add colors to it. Sounds cool? let's get started...
- Create a file with the name: flag.html (or anything of your own choice)

- First, create the basic structure of the webpage with basic HTML tags.

- Within the body tag, create an outer div with id, let's say, flag
- Within the outer div, create another div with id as saffron (It will look like the below image)

- Since we have white color in the middle of the flag followed by saffron, let's create a div for the white area.

- We also have Ashok Chakra in the middle, let's build it.
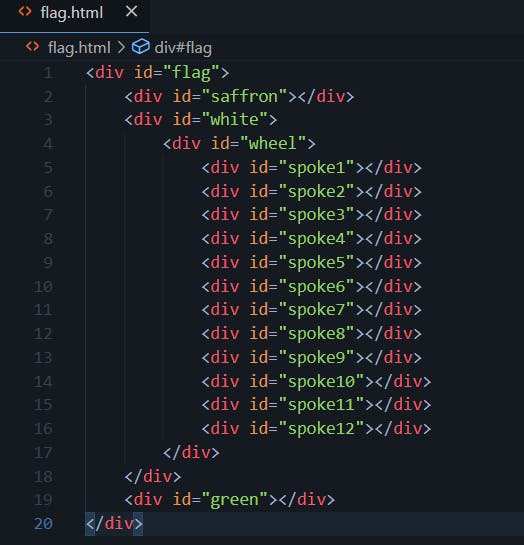
- Create a div with id as wheel within the div with id as white. The code would look like:
<div id="flag">
<div id="saffron"></div>
<div id="white">
<div id="wheel"></div>
</div>
</div>
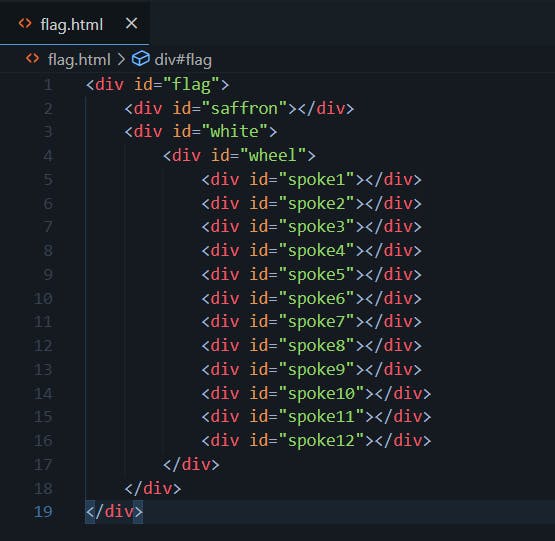
- Within the div with the id as wheel, create twelve(12) divs with id as spoke*n (where n is from 1 to 12) for spokes --> Mathematical calc: Half of the count of spokes in Ashok Chakra i.e. 24/2 = 12.

- Now, after the closing div for white, create another div with id as green. The code would look like this:

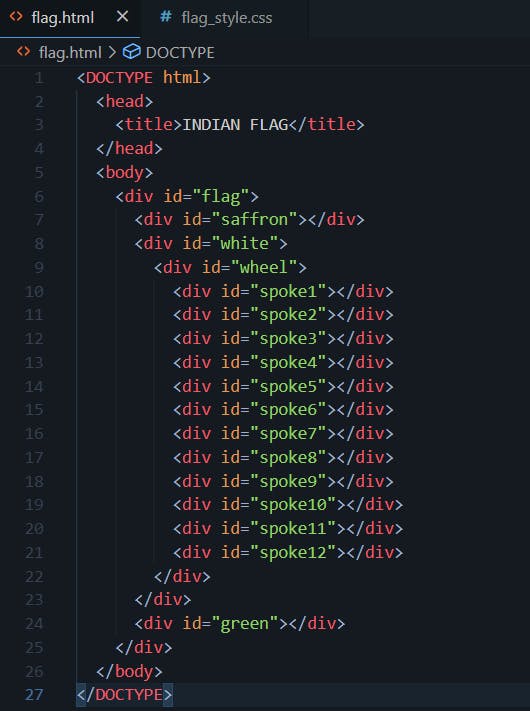
- With this, you are 100% done with the skeleton implementation. The final HTML file would look like this:

Now, it's time to add colors to our beautiful flag.
Create another file with the name: flag_style.css
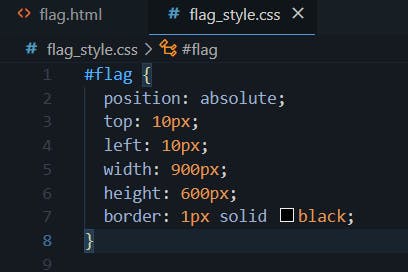
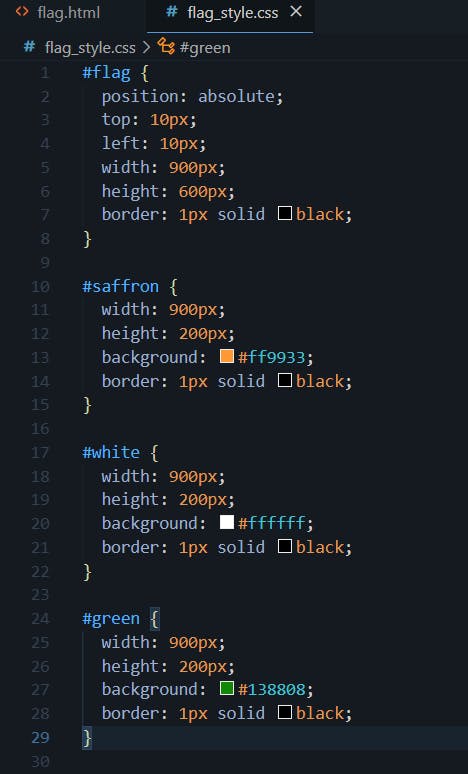
- Let's start with the outer div: Add #flag selector and within that, write the following code:

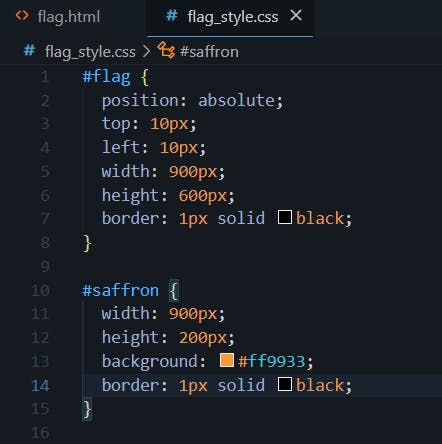
- Now, it's time to add styling to the div with the id as saffron

- Similarly, we need to do it for other divs: white and green

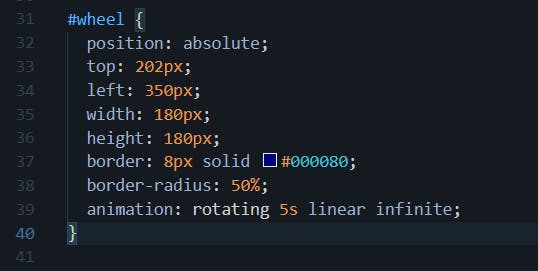
- Once you are done with all the above-mentioned styling, add styling to the wheel

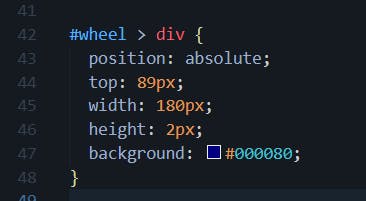
- Now, we are left with the last part: adding styling to the spokes on the wheel.

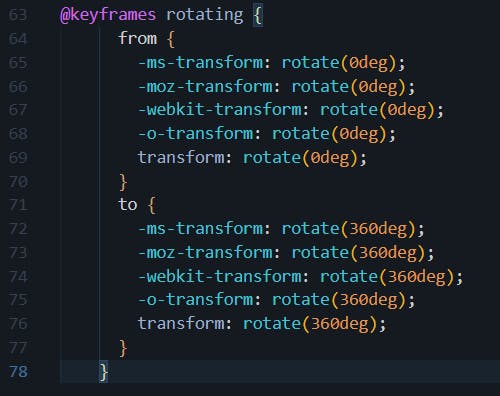
- Let's add some more lively effects to the wheel, making it move.
- For this, we have a CSS property: transform with rotate. We would make us of this.
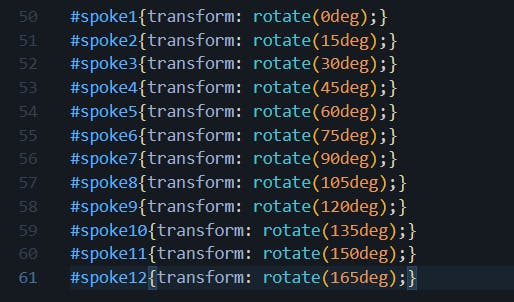
- For all the twelve(12) spokes, add the CSS property: transform with rotate having a difference of 15 degrees. The code would look like this:

- In order to support the rotation movement effect across all the different web browsers we have, we need to make use of the CSS WebKit.

- The last and the very interesting part of this is to link the HTML with the styles that we have added.
- We need to add a link tag within the head tag with rel="text/stylesheet" and href="./flag_style.css".
<link rel="stylesheet" href="./flag_style.css" />

It's time to test out your efforts to see how the BIG PICTURE is looking.
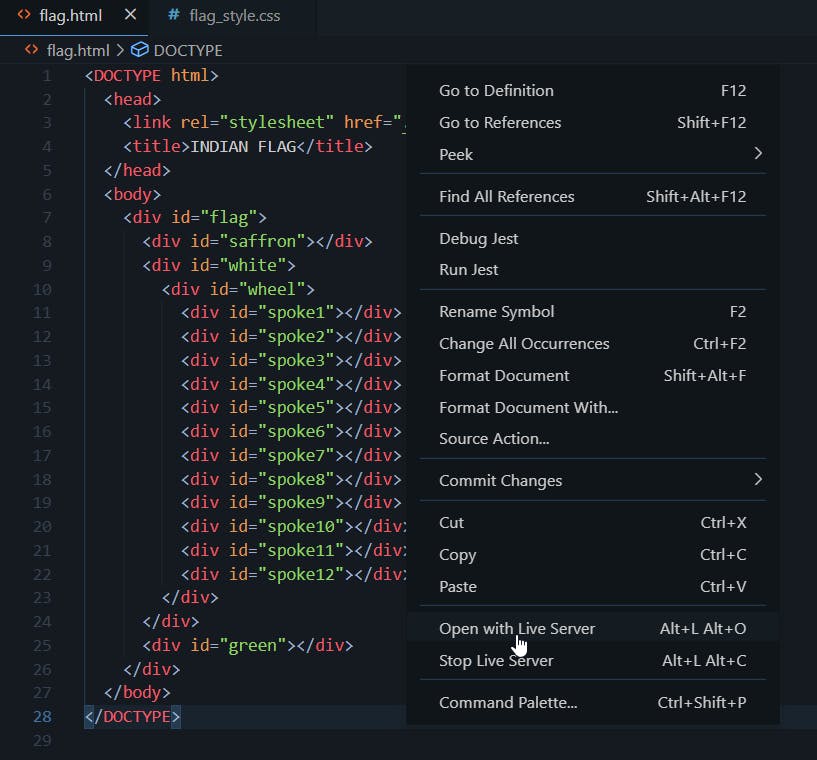
- Right-click on the space area and select
open with live server( If not present, you need to install LiveServer VS Code extension)


The final preview would look like this:
JAI HIND! ❤️️🇮🇳 JAI BHARAT! ❤️️🇮🇳

